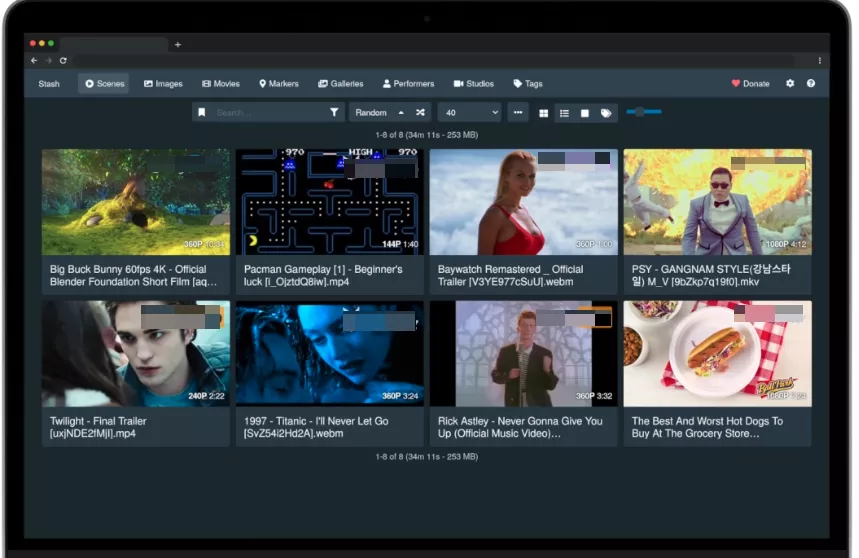
今天给大家安排一个强大的项目,它不光可以刮削视频,图片都能该你安排的妥妥的(这难道不就是一些喜欢收集套图的绅士的福利吗~)!并且更赞的是它不光支持在线播放,还支持FFmpeg实时硬件转码,它就是今天将要分享的『Stash』。

🔺Stash是一款使用Go 语言编写的自托管资源管理神器,鉴于这款工具的特殊性与强大,咱也不费口舌来多介绍它了!反正懂与不懂,你都可以搭建之后慢慢摸索体验,毕竟对于这种神器,每个人都能挖掘到不一样的乐趣对吧~

🔺同时Stash支持搭建的平台还很多,除了今天要介绍的使用NAS的Docker部署,还能直接安装在Windows、macOS、Linux这样的桌面系统。所以想要体验的各位绅士们就算没有NAS也知道该怎么做了吧?
Stash的搭建与部署
创建安装路径:
mkdir -p /root/data/docker_data/stash
cd /root/data/docker_data/stash
vim docker-compose.yml
官方给出的Docker部署方式为docker-compose.yml文件的方式
命令代码为:
version: '3.4'
services:
stash:
image: stashapp/stash:latest
container_name: stash
restart: unless-stopped
network_mode: bridge
ports:
- "9999:9999"
logging:
driver: "json-file"
options:
max-file: "10"
max-size: "2m"
environment:
- STASH_STASH=/data/
- STASH_GENERATED=/generated/
- STASH_METADATA=/metadata/
- STASH_CACHE=/cache/
- STASH_PORT=9999
volumes:
- ./localtime:/etc/localtime:ro
- ./config:/root/.stash
- ./data:/data
- ./metadata:/metadata
- ./cache:/cache
- ./blobs:/blobs
- ./generated:/generated
当然,我们也可以将它转换为常用的Dock run的命令:
docker run -d \
--name stash \
--restart unless-stopped \
--network bridge \
-p 9999:9999 \
--log-driver "json-file" \
--log-opt max-file=10 \
--log-opt max-size=2m \
-e STASH_STASH=/data/ \
-e STASH_GENERATED=/generated/ \
-e STASH_METADATA=/metadata/ \
-e STASH_CACHE=/cache/ \
-e STASH_PORT=9999 \
-v ./localtime:/etc/localtime:ro \
-v ./config:/root/.stash \
-v ./data:/data \
-v ./metadata:/metadata \
-v ./cache:/cache \
-v ./blobs:/blobs \
-v ./generated:/generated \
stashapp/stash:latest
转换成一行的命令为:
docker run -d --name stash --restart unless-stopped --network bridge -p 9999:9999 --log-driver "json-file" --log-opt max-file=10 --log-opt max-size=2m -e STASH_STASH=/data/ -e STASH_GENERATED=/generated/ -e STASH_METADATA=/metadata/ -e STASH_CACHE=/cache/ -e STASH_PORT=9999 -v ./localtime:/etc/localtime:ro -v ./config:/root/.stash -v ./data:/data -v ./metadata:/metadata -v ./cache:/cache -v ./blobs:/blobs -v ./generated:/generated stashapp/stash:latest
以上命令看似繁多,其实需要我们修改的地方并不多:
- -p 9999:9999 -->Web页面端口映射,冒号前面自己改成本地没被占用的任何端口;
- -v path/to/config:/root/.stash -->配置文件的保存目录,冒号前面映射我们前面新建“config”文件夹的本地实际路径;
- -v path/to/data:/data -->媒体库目录,冒号前面映射我们NAS中的影视文件夹,也就是存放小姐姐的地方(这里也可以和jellyfin一样直接映射NAS的根目录,之后在容器的影视库设置中在选也可以);
- -v path/to/metadata:/metadata -->元数据目录,冒号前面映射我们前面新建“metadata”文件夹的本地实际路径;
- -v path/to/cache:/cache -->缓存文件目录,冒号前面映射我们前面新建“cache”文件夹的本地实际路径;
- -v path/to/blobs:/blobs -->Blob文件保存目录,冒号前面映射我们前面新建“blobs”文件夹的本地实际路径;
- -v path/to/generated:/generated -->快照、预览、转码等内容的保存目录,冒号前面映射我们前面新建“generated”文件夹的本地实际路径。
全部更改完毕后就可以启动项目了!
cd /root/data/docker_data/stash #确保要在docker-compos.yml文件所在的路径
docker-compose up -d
Stash体验
直接在浏览器中输入 【http:// NAS的局域网IP:端口号】 就能看到登录界面了。

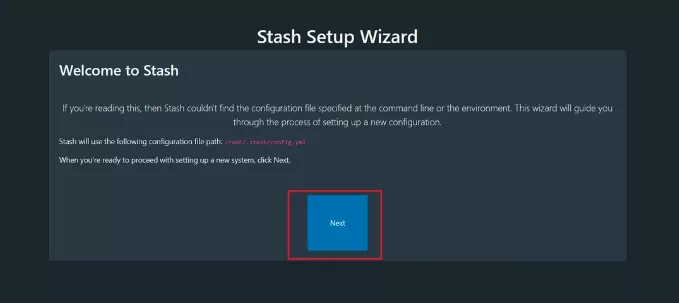
🔺进来之后需要先初始化设置,这里点击“Next”。

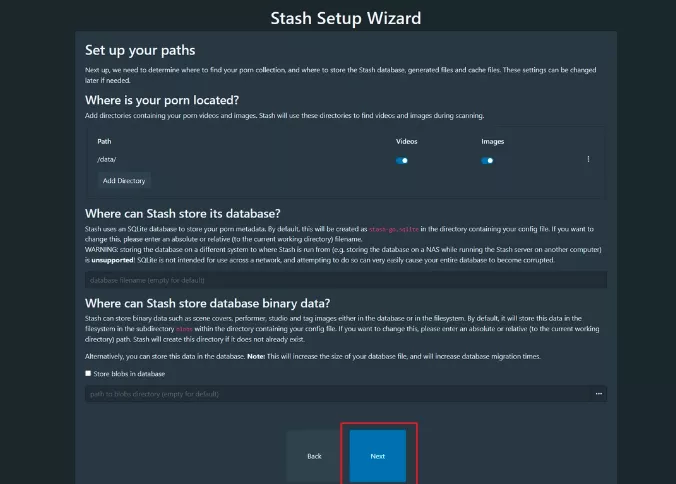
🔺这里是让我们选择存放影视文件的文件夹,默认便是我们映射的目录。可以先不管,点“Next”。

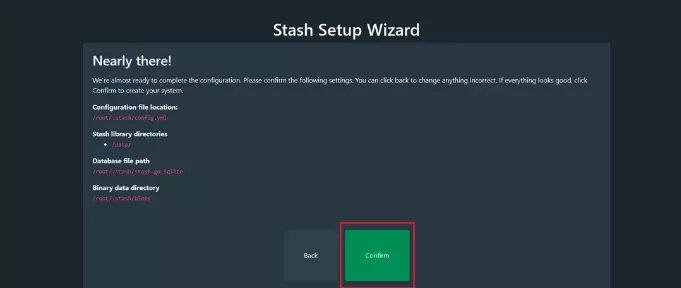
🔺确认之前的设置,反正也没啥可以设置的,直接点“Confirm”。

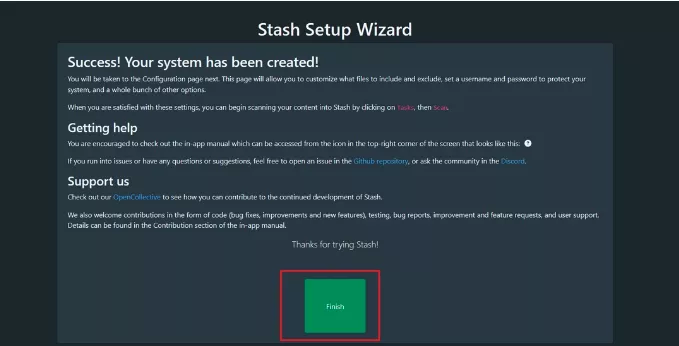
🔺这里点“Finish”完成。

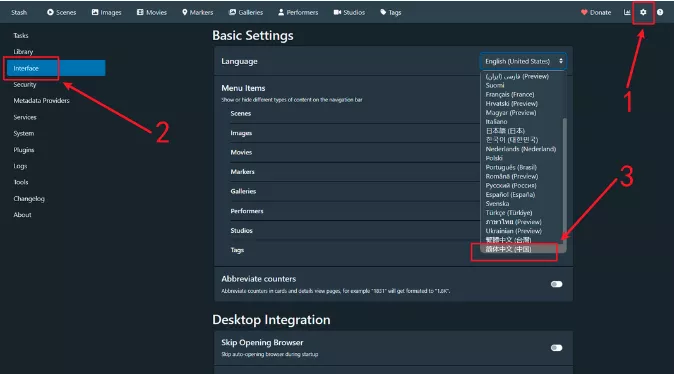
🔺然后就进入了Stash的主界面,先按照上图将界面设置成中文,之后软件就会自动对我们映射的影视目录进行刮削和整理。因为我之前也是天真的将它映射到小姐姐的大别墅,没想到刮削出来的东西简直~~~哎,完全不能看啊(我的意思是不能给你们看,嘿嘿。。。。)
所以我这里还是演示刮削和整理普通影视库为大家介绍它的一些基本功能吧!


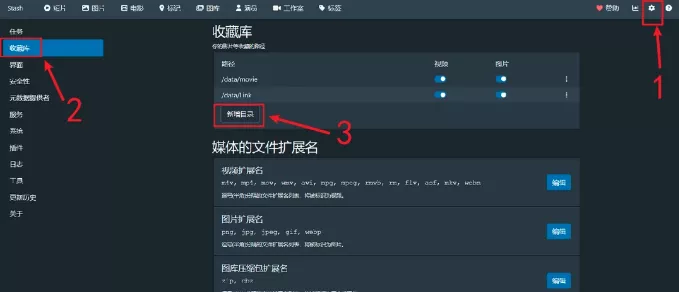
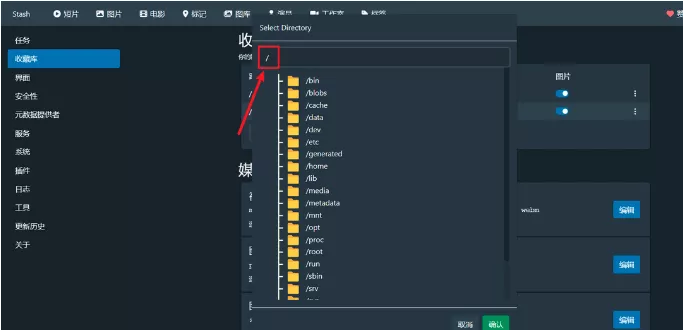
🔺因为我之前创建的时候直接将data文件夹映射到根目录,所以想要添加媒体库直接在“设置--收藏库”中,直接点“新增目录”即可(需要在输入框中输入“/”)。

🔺然后在“任务”里点击“扫描”(将下面的“生成短片封面”勾选上),它就会自动刮削并整理了。

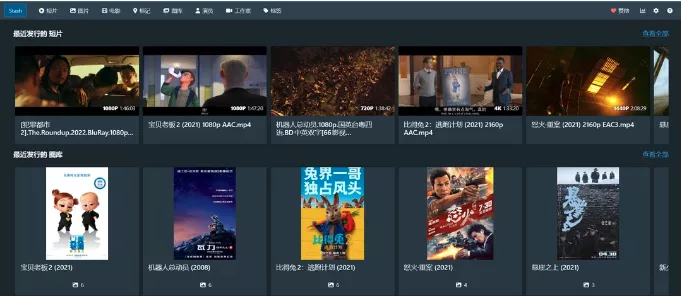
🔺因为我选择的是我的nastools映射库,在主界面这里可以看到它显示的为【短片】和【图库】。

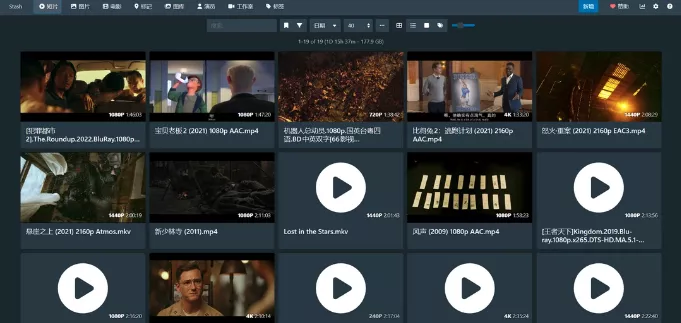
🔺但是不知道为什么它还有很多影视文件没有显示出封面,个人觉得应该和命名有关,因为有很多我重新改名之后都可以顺利被识别并刮削封面。

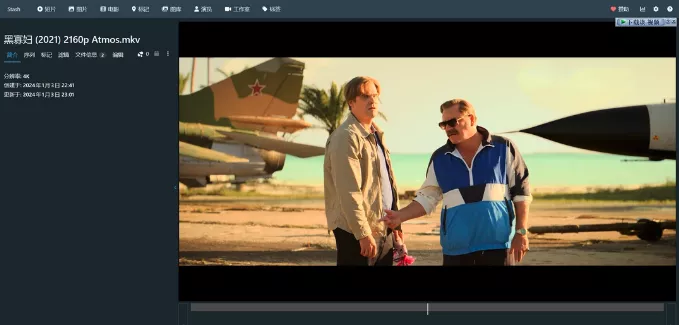
🔺随便点击一个影视文件也可以顺利播放。

🔺可以在“设置--系统”里面,打开FFmpeg实时转码。

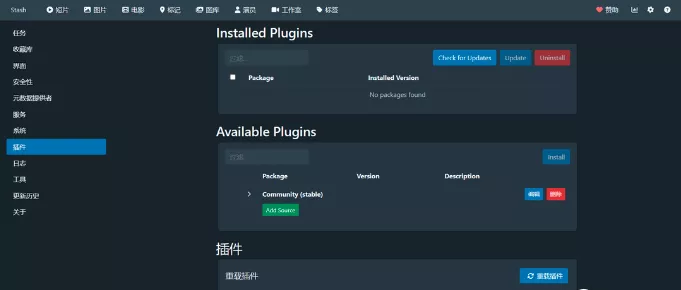
🔺还支持插件扩展,如果想深入研究,我在官方帮助页面看了下,它还支持很多第三方扩展与插件,比如我们常见的Jellyfin与KODI等。
参考链接
https://post.smzdm.com/p/apm8g6o9/


评论区