利用s3fs挂载到服务器后使用docker搭建一个h5ai的列表目录程序展示对象存储内的内容,教程内也会附带上所有的脚本。
1.安装s3fs和挂载对象存储到本地
安装依赖
yum install automake fuse fuse-devel gcc-c++ git libcurl-devel libxml2-devel make openssl-devel
安装s3fs
cd /usr/local/
git clone https://github.com/s3fs-fuse/s3fs-fuse.git
cd s3fs-fuse
./autogen.sh
./configure
make && make install
echo Access Key:Secret Key > ${HOME}/.passwd-s3fs
chmod 600 ${HOME}/.passwd-s3fs
创建挂载目录
mkdir -p /opt/docker/h5ai
挂载命令
s3fs 存储桶名称 /opt/docker/h5ai -o passwd_file=${HOME}/.passwd-s3fs -o max_dirty_data=102400 -o multipart_size=500 -o parallel_count=5 -o sigv2 -o curldbg -o allow_other -o url=https://ap-south-1.linodeobjects.com
#参数详解
-o sigv2 :签名版本号,默认为v2,可选v2和v4版本。
-o max_dirty_data=102400
-o passwd_file= :密码文件存储路径
-o multipart_size 500: 分块大小500M
-o parallel_count 5 : 5线程并发
-o allow_other:允许所有用户访问
2.使用docker运行h5ai容器
创建一个存放数据的文件夹
mkdir -p /opt/docker/h5ai
运行docker的命令
docker run -d -p 8080:80 -v /opt/docker/h5ai:/h5ai --name h5ai ilemonrain/h5ai:full
端口自己可以改,我这里直接用的是默认端口80
参数说明: -d/-t:决定是以后台运行模式启动或是前台监控模式启动。 使用-d参数启动,镜像将不会输出任何日志到你的Console,直接以Daemon模式启动。Deamon模式启动下,可以使用docker logs h5ai命令显示启动日志。 使用-t参数启动,将会直接Attach你的镜像到你的Console,这个模式启动下,你可以直观的看到镜像的启动过程,适合于初次部署镜像,以及镜像Debug部署使用。你可以使用Ctrl+C将Docker镜像转入后台运行,使用docker attach h5ai命令显示启动日志。
-p [8080]:80:h5ai on Docker 需要映射的端口,方括号中端口可任意修改为你需要的端口。
-v /opt/docker/h5ai:/h5ai 映射目录,将会自动在选定的目录下创建h5ai程序目录(_h5ai)和Apache2必要的.htaccess文件,如果在在使用完成后不需要这两个文件,可以自行删除;如果需要映射当前目录(可以使用pwd命令确定),请直接输入 “$PWD”。
--name h5ai:Docker容器的名称,可以自行修改。
ilemonrain/h5ai:[lite/full]:启动的镜像名称,请注意:如果你只是为了测试镜像,或者Docker宿主机所在网络环境不佳,请使用lite分支 (即 ilemonrain/h5ai , ilemonrain/h5ai:latest , ilemonrain/h5ai:lite均可);正式使用或者需要完整功能,请使用full分支 (ilemonrain/h5ai:full)。
3.上传脚本
因为本文是使用列表程序列出挂载到服务器的对象存储目录,上传文件时并不可以直接上传到对象存储的路径,所以需要先上传到服务器内然后再从机器内复制到对象存储,最后在删除服务器内的源文件。
文件夹结构目录
/data/ ├── delete.sh └── video └── copy.sh
单个文件上传
#!/bin/bash
if [ $# -ne 1 ]; then
echo "Usage: $0 <filename>"
exit 1
fi
filename=$1
# 上传文件到服务器的/data/video/目录
echo "ℹ️ 开始上传"$filename"请稍等"
#scp $filename root@139.162.5.194:/data/video/
rsycn -azvP $filename root@139.162.5.194:/data/video/
# 执行远程脚本
echo "ℹ️ 开始执行转移脚本"
ssh root@139.162.5.194 "bash /data/video/copy.sh"
if [ "$?" -eq 0 ]; then
echo "✅ 文件转移到oss成功!"
echo "ℹ️ 开始执行删除源文件脚本"
ssh root@139.162.5.194 "bash /data/delete.sh"
if [ "$?" -eq 0 ]; then
echo "✅ 源文件删除成功!"
else
echo "❌ 源文件删除失败,请联系运维处理!"
exit 1
fi
else
echo "❌ 文件转移到oss失败,请联系运维处理!"
exit 1
fi
echo "文件上传、复制和删除操作已完成!🚀"
在执行此脚本前,请确保已经配置好SSH免密登录,可以直接执行ssh $ssh_user@$server而无需输入密码。
使用方法:
- 把upvideo.sh和11.mp4文件放在同一目录下。
- 打开终端,进入脚本所在的目录。
- 执行命令chmod +x upvideo.sh赋予执行权限。
- 执行./upvideo.sh 11.mp4即可完成上传、复制和删除操作。
批量自动扫描文件夹下所有mp4文件上传
#!/bin/bash
# 检查当前目录下是否有MP4文件
mp4_files=(*.mp4)
if [ ${#mp4_files[@]} -eq 0 ]; then
echo "ℹ️ 当前目录没有找到任何 MP4 文件"
exit 1
fi
# 循环遍历每个MP4文件并将其上传到服务器
for mp4_file in "${mp4_files[@]}"; do
echo "ℹ️ 开始上传 $mp4_file,请稍等"
rsync -azvP "$mp4_file" root@192.168.0.1:/data/video/
if [ "$?" -eq 0 ]; then
echo "✅ $mp4_file 转移到oss成功!"
else
echo "❌ $mp4_file 转移到oss失败,请联系运维处理!"
exit 1
fi
# 执行远程脚本
echo "ℹ️ 开始执行转移脚本"
ssh root@192.168.0.1 "bash /data/video/copy.sh"
if [ "$?" -eq 0 ]; then
echo "✅ 文件转移到oss成功!"
echo "ℹ️ 开始执行删除源文件脚本"
ssh root@192.168.0.1 "bash /data/delete.sh"
if [ "$?" -eq 0 ]; then
echo "✅ 源文件删除成功!"
else
echo "❌ 源文件删除失败,请联系运维处理!"
exit 1
fi
else
echo "❌ 文件转移到oss失败,请联系运维处理!"
exit 1
fi
echo "文件 $mp4_file 上传、复制和删除操作已完成!🚀"
done
2024/05/30优化后脚本
#!/bin/bash
# 检查当前目录下是否有MP4文件
mp4_files=(*.mp4)
if [ ${#mp4_files[@]} -eq 0 ]; then
echo "ℹ️ 当前目录没有找到任何 MP4 文件"
exit 1
fi
# 循环遍历每个MP4文件并将其上传到服务器
for mp4_file in "${mp4_files[@]}"; do
echo "ℹ️ 开始上传 $mp4_file,请稍等"
rsync -azvP "$mp4_file" root@192.168.0.1:/data/video/
if [ "$?" -eq 0 ]; then
echo "✅ $mp4_file 上传成功!"
else
echo "❌ $mp4_file 上传失败,请联系运维处理!"
exit 1
fi
echo "ℹ️ 正在修改文件归属"
chown root:root "$mp4_file"
echo "ℹ️ 正在修改文件权限"
chmod 644 "$mp4_file"
# Execute remote script
echo "ℹ️ 开始执行转移脚本"
ssh root@192.168.0.1 "bash /data/video/copy.sh"
if [ "$?" -eq 0 ]; then
echo "✅ 文件转移到oss成功!"
echo "ℹ️ 开始执行删除源文件脚本"
ssh root@192.168.0.1 "bash /data/delete.sh"
if [ "$?" -eq 0 ]; then
echo "✅ 源文件删除成功!"
else
echo "❌ 源文件删除失败,请联系运维处理!"
exit 1
fi
else
echo "❌ 文件转移到oss失败,请联系运维处理!"
exit 1
fi
echo "文件 $mp4_file 上传、复制和删除操作已完成!🚀"
done
远程脚本
copy.sh
#!/bin/bash
# 获取脚本所在目录
SCRIPT_DIR="$( cd "$( dirname "${BASH_SOURCE[0]}" )" && pwd )"
# 复制文件到指定目录
cp -r "$SCRIPT_DIR"/*.mp4 /seo
delete.sh
#!/bin/bash
rm -rf /data/video/*.mp4
4.nginx反代理配置
#没有证书的反代理配置
server {
listen 80;
server_name your_domain.com;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
access_log /var/log/日志名字.log;
error_log /var/log/日志名字.error.log;
}
#有证书的反代理配置和强制80跳转为443
server {
listen 80;
server_name your_domain.com;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl http2 ;
server_name your_domain.com;
ssl_certificate /etc/nginx/ssl/cert.pem;
ssl_certificate_key /etc/nginx/ssl/key.pem;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
#这个为acme申请证书的时候本地验证需要配置的
location ~ /.well-known {
root /seo;
allow all;
}
access_log /var/log/日志名字.log;
error_log /var/log/日志名字.error.log;
}
5.优化h5ai
h5ai 的配置文件位于/_h5ai/private/conf/options.json
此处只讲一些比较重要的常用配置,仅作解释,请勿照抄,根据自己实际需求更改true或者false等。
功能自检页面的密码设置
/*
Password hash.
SHA512 hash of the info page password, the preset password is the empty string.
Online hash generator: https://md5hashing.net/hash/sha512
*/
"passhash": "cf83e1357eefb8bdf1542850d66d8007d620e4050b5715dc83f4a921d36ce9ce47d0d13c5d85f2b0ff8318d2877eec2f63b931bd47417a81a538327af927da3e",
passhash 即 password hash 的缩写,它的值为密码经过 SHA512 hash 计算后的结果。 cf83e1357....da3e 这串字符为空字符的 SHA512 哈希值。
如何修改默认密码?
生成密码的 SHA512 hash 值。
将 cf83e1357....da3e 换成我们刚刚生成的 SHA512 值即可。
配置文件里给出的密码在线生成网址 md5hashing.net 不安全,它默认保存我们的密码与对应的 Hash 值,这不就是在人为增加地下黑产的密码数据库么!
所以在这里推荐使用 emn178 开源的静态网页版的密码生成工具 online-tools。
方法一: emn178 提供的在线版,emn178.github.io/online-tools。
方法二:将 online-tools 源码下载下来离线使用。(使用浏览器打开 sha512.html )
浏览相关
"view": {
//为true的话,用1024进制来计算文件大小
"binaryPrefix": false,
//是否显示左侧边栏(功能栏)
"disableSidebar": true,
"fallbackMode": false,
"fastBrowsing": true,
"fonts": ["Ubuntu", "Roboto", "Helvetica", "Arial", "sans-serif"],
"fontsMono": ["Ubuntu Mono", "Monaco", "Lucida Sans Typewriter", "monospace"],
//此参数可以指定文件夹列表里隐藏哪些文件,可以使用正则来匹配文件名称。
//^\\.:隐藏名称以 . 开头的文件,如 .htaccess,.gitignor 等等。
//^_h5ai:隐藏名称以 _h5ai 开头的文件或文件夹,如 _h5ai,_h5ai.header.html 等等。
//^__:隐藏名称以__开头的文件或文件夹,如 __tmp,__aaa__ 等等。
//\\.sh$:隐藏名称以.sh结尾的文件或文件夹,如 bash.sh,scripts.sh 等等。
//^robots.txt:隐藏名称以 robots.txt 开头的文件或文件夹,如 robots.txt, robots.txt.bak 等等。
"hidden": ["^\\.", "^_h5ai"],
//是否在文件列表中只显示文件而隐藏文件夹。
"hideFolders": false,
"hideIf403": true,
"hideParentFolder": false,
"maxIconSize": 40,
"modes": ["details", "grid", "icons"],
"modeToggle": false,
"setParentFolderLabels": true,
"sizes": [20, 40, 60, 80, 100, 140, 180, 220, 260, 300],
//默认的文件类型图标,_h5ai/public/images/theme 里的每个文件夹都是一种图标,默认带了 2 套,另一套图标名为 comity。
"theme": "default",
//如果某个文件夹里包含数组里的文件,则将拒绝显示此文件夹里的所有内容。
//如果目录里存在这些文件之一则不应用 _h5ai 来管理文件
//(即用于点击目录直接打开网站之类的)
"unmanaged": ["index.html", "index.htm", "index.php"],
//是否在新窗口中打开上面提到的这种目录
"unmanagedInNewWindow": false
},
开启批量下载以及多选
"download": {
//是否启用下载
"enabled": false,
//批量打包方式,可选"php-tar", "shell-tar", "shell-zip"
//php-tar:使用 php 内置功能来下载文件,多线程,可以同时下载多个文件。
//shell-tar:使用外部 tar 程序来下载文件,单线程,同一时间只能下载一个文件。
//shell-zip:使用外部 zip 程序来下载文件,单线程,同一时间只能下载一个文件。
"type": "php-tar",
//打包后的压缩包的名字,为 null 的话就使用当前目录的名字
"packageName": null,
//是否始终显示下载按钮
"alwaysVisible": false
},
"select": {
//是否允许文件选择,如果禁止文件选择,那么文件就无法下载。
"enabled": true,
//是否允许左键拖动来进行文件多选。
"clickndrag": true,
//当鼠标悬浮在文件名上时是否显示选择框。
"checkboxes": false
},
开启文件地址二维码右边栏
"info": {
//是否允许显示信息侧边栏(详情栏)
"enabled": true,
//是否默认显示侧边栏
"show": true,
//是否在右侧边栏生成下载链接的二维码以方便移动端下载。
"qrcode": true,
//二维码前景色
"qrFill": "#999",
//二维码背景色
"qrBack": "#fff"
},
设置默认语言为中文
"l10n": {
//用户是否可以自行选择语言
"enabled": true,
//默认语言,"en" 为英文,"zh-cn" 为中文简体,"zh-tw" 为中文繁体,其他支持的语言可以到"/_h5ai/conf/l10n"中查看
"lang": "zh-cn",
//根据浏览器自动判断语言
"useBrowserLang": true
},
启用搜索功能
"search": {
//是否启用搜索
"enabled": true,
//是否开启进阶搜索(需要开启"filter"设置项,具体请自行研究)
"advanced": true,
"debounceTime": 300,
//是否忽略例外
"ignorecase": true
},
Google字体本地化
"resources": {
"scripts": [],
"styles": [
"//fonts.googleapis.com/css?family=Ubuntu:300,400,700%7CUbuntu+Mono:400,700"
]
},
在这里添加的第三方脚本与 CSS 会自动生成 标签插入所有页面的
中。 默认从 _h5ai/public/ext/ 里加载不以「 http://、https://、/ 」开头的脚本与 CSS 文件。因为 h5ai 需要从 fonts.googleapis.com 下载所需的字体,所以国内的用户加载网页非常缓慢。 解决此问题有三种方法:
将页面字体更改为常见的字体,如宋体、微软雅黑等等。
将 fonts.googleapis.com 更换为国内的镜像网站。如中科大。
"resources": {
"scripts": [],
"styles": [
"//fonts.lug.ustc.edu.cn/css?family=Ubuntu:300,400,700%7CUbuntu+Mono:400,700"
]
},
| 中科大 | 对应 | 谷歌字体 |
|---|---|---|
| fonts.lug.ustc.edu.cn | --> | fonts.googleapis.com |
| ajax.lug.ustc.edu.cn | --> | ajax.googleapis.com |
| google-themes.lug.ustc.edu.cn | --> | themes.googleusercontent.com |
| fonts-gstatic.lug.ustc.edu.cn | --> | fonts.gstatic.com |
将谷歌字体下载到本地。
将谷歌字体的 CSS 文件与字体下载到本地
#!/bin/bash
ext_dir="/var/www/_h5ai/public/ext"
# 将谷歌字体的 css 下载到 _h5ai/public/ext 下
curl -sL -H "User-Agent:Mozilla/5.0 (X11; Linux x86_64; rv:69.1) Gecko/20100101 Firefox/69.1" \
-o "$ext_dir/fonts.google.css" \
"https://fonts.googleapis.com/css?family=Ubuntu:300,400,700%7CUbuntu+Mono:400,700"
# 将 css 文件里的所需的字体下载至 _h5ai/public/ext/fonts 下
# 并将 css 文件里字体的路径更改为 _h5ai/public/ext/fonts
mkdir -p "$ext_dir/fonts"
if [ -d "$ext_dir/fonts" ]; then
cd "$ext_dir/fonts"
wget $(grep "https" "$ext_dir/fonts.google.css" | awk -F '[()]' '{print $6}')
sed -i 's|https://.*/|/_h5ai/public/ext/fonts/|' "$ext_dir/fonts.google.css"
在 options.json 将谷歌字体换成本地字体
"resources": {
"scripts": [],
"styles": [
"fonts.google.css"
]
},
自定义页头页脚
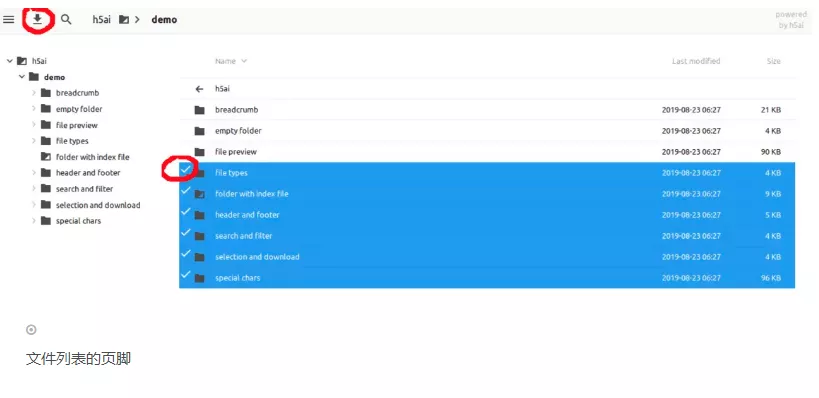
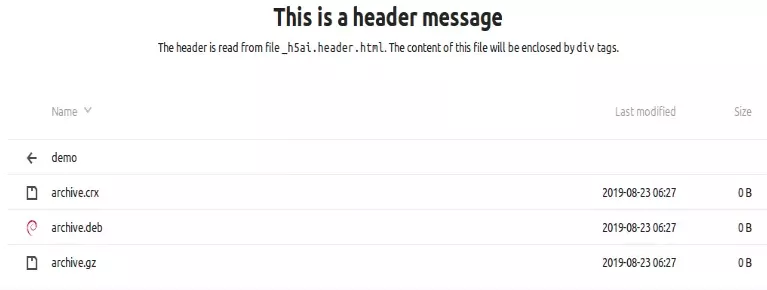
当分享的文件夹太多时,为了方便区分,可以在文件夹下创建指定名称的文件来提供简介。 这些信息显示在页面文件夹列表的上面或下面。如下面两副图:
- 文件列表的页眉

- 文件列表的页脚

"custom": {
"enabled": true
},
开启之后,可以自定义页头页脚。
当你打开一个目录后,_h5ai 会检测当前目录中是否含有_h5ai.header.html和_h5ai.footer.html,如果有的话则会当做页头/页脚显示。
如果找不到这两个文件,则会在当前目录或者依次去父级目录中寻找_h5ai.headers.html和_h5ai.footers.html这两个文件,如果有的话,则会当做页头/页脚显示。
这个机制很简单,其实就是带s的就可以让本目录及子目录都显示这个页头/页脚,但是不带s的具有更高的优先级。
页眉
在文件夹下新建 _h5ai.header.html 或 _h5ai.header.md,以提供此文件夹简介。
在浏览器中刷新此文件夹的页面即可。
_h5ai.header 的内容被添加在
里。所以页面里不能包含 等标签。
_h5ai.header.html:
<h1 style="text-align:center">This is a header message</h1>
<p style="text-align:center">
The header is read from file <code>_h5ai.header.html</code>. The content of this file will be enclosed by div tags.
</p>
_h5ai.header.md:
# This is a header message
The header is read from file `_h5ai.header.html`.The content of this file will be enclosed by div tags.
页脚
在文件夹下新建 _h5ai.footer.html 或 _h5ai.footer.md,以提供此文件夹简介。
在浏览器中刷新此文件夹的页面即可。
_h5ai.footer 的内容被添加在
里。所以页面里不能包含 等标签。
_h5ai.footer.html:
<p style="text-align:center">
The footer is read from file _h5ai.footer.html.The content of this file will be enclosed by div tags.
</p>
<p style="text-align:center">
<strong>Note</strong>: all files and directories of name _h5ai* are hidden from the index by default.
</p>
_h5ai.footer.md:
The footer is read from file `_h5ai.footer.html`. The content of this file will be enclosed by div tags.
**Note**: all files and directories of name `_h5ai*` are hidden from the index by default.
部分参考:https://www.cnblogs.com/whwh/p/16320411.html
https://moe.best/yoimono/h5ai.html
https://waterbear.pw/1973.html


评论区